语法 媒体查询包含了一个媒体类型 和如CSS3规范中描述的包含一个或多个表达式的媒体属性,这些媒体属性会被解析成真或假。如果媒体查询中的媒体...– 样式表中的CSS媒体查询 –> <style> @media (max-
”css css样式 ed edi ia ie monochrome ue 剪贴板 媒体查询 学习 教程“ 的搜索结果
追究Bootstrap的内在原理,其实就是通过媒体查询来完成对不同屏幕大小、不同分辨率、不同设备导致的不同场景下的Css样式的选择。今天我就对媒体查询这一工具或者说方法来进行一个总结。 从 CSS 版本 2 开始,就可以...
一个媒体查询(media query)包含一个媒体类型(media type)和至少一个表达式,用媒体特性限制样式表的作用范围。语法 媒体查询包含一个媒体类型(media type)以及一个到多个测试媒体特性(media feature)的表达式,...
媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有width、...
外联写法:当满足屏幕满足条件的时候连接href后的css文件媒体查询根据不同屏幕显示不同界面有两种方式:1.在不同的媒体查询判定的大括号后写不同的样式2.写两个相同的HTML内部的内容,通过媒体...
CSS Code复制内容到剪贴板 rgba(red, green, blue, opacity) 其中的 red、green 及 blue 等颜色值是用 10 进位或是百分比(%)的方式来表示,允许的值为 0 到 255 之间的整数值;而 opacity 不透明度允许的值为 ...
CSS Code复制内容到剪贴板 $main-color: lightgray; 算术操作符 算术操作符用于执行数学计算,下面是 Sass 所支持的算术操作符: 操作符 简介 + 加 - 减 * 乘 / 除 % 取余 注意,上面的操作符...
在自行设置的div或者其他标签中,为了更好的体验效果,会将在滑动过程中,将鼠标变为手势 ...CSS Code复制内容到剪贴板 style> 手势变化区域 对应的属性值还有如下: CSS Code复制内容到剪贴板 a
CSS Code复制内容到剪贴板 /* 样式将只应用于打印 */ @media print { } 注* 也可通单独的CSS文件, 设置link的 media=print 属性来指定此样式专用于打印 CSS Code复制内容到剪贴板
Clipboard-JavaFX:使用Java的简单CSS样式表对剪贴板传输以及应用程序皮肤的简单演示。 (EWU实验室,所有代码由我创建)
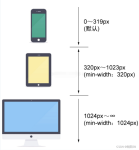
因为移动端的尺寸不同,但是,在移动端屏幕上显示的元素的大小是相同的元素的尺寸大小,要根据屏幕尺寸的大小发生变化媒体类型(media types)描述设备的一般类别媒体特性描述了 user-agent输出设备 或是浏览器环境的...
CSS —— 多媒体查询
标签: javascript 前端 css3
大家好,今天给大家分享的是css3 媒体查询方向:横屏竖屏教程,希望大家喜欢。说道媒体查询,很多人会感觉陌生,但是对于做响应式开发的同学来说,那是再熟悉不过了。结合CSS媒体查询,可以创建适应不同设备的方向(横...
今天看到一篇文章,说到margin的塌陷的问题,并提供了好几个例子。 自己之前还没怎么遇到过这个问题,正好...css样式一,使用margin塌陷: CSS Code复制内容到剪贴板 .box1, .box2, .box3 { width: 200px; }
创建一个100%CSS的气泡,我们从下面的标记考试。...CSS Code复制内容到剪贴板 .speech-bubble { position: relative; background-color: #292929; width: 200px; height: 150px; line-heigh
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的。...CSS Code复制内容到剪贴板 /** * 隐藏默认的checkbox */
一图文混排 CSS Code复制内容到剪贴板 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=...
CSS Code复制内容到剪贴板 e::first-letter 示例: CSS Code复制内容到剪贴板 p::first-letter {font-size:300%;} 提示:如果不用伪元素创建这个首字符放大效果,必须手工给该字母加上标签, 然后再为该...
CSS Code复制内容到剪贴板 <link rel=stylesheet media=all href=style.css /> <link rel=stylesheet media=screen and (min-width:980px) href=desktop.css /> <link rel=...
Sketch-CSS-Sprite-Mixin, 在草图中,生成一个 CSS Sprite Mixin到剪贴板的代码 绘制 CSS Sprite MixinSketch中生成 scss,LESS 和手写笔的mixin的代码。 运行插件时,代码被复制到剪贴板。子画面名称是顶级图层名,...
2010年5月25日,Ethan Marcotte在A List Apart上发表了一篇开创性的文章,在这篇名为Responsive Web Design的文章中,他将媒体查询、弹性网格布局、弹性图片这三种已有的开发技术整合起来,并命名为响应式Web设计...
CSS Code复制内容到剪贴板 .selector { margin: 0; padding: 0; } 1.3空格[强制]:选择器 与 { 之间必须包含空格。 CSS Code复制内容到剪贴板 .selector { } [强制]:选择器 与 { 之间必须包含...
CSS中主要的伪元素有四个:before/after/first-letter/first-line,在before/after伪元素选择器中,有一个content属性,能够实现...CSS Code复制内容到剪贴板 h1::after{ content:"h1后插入内容" } h2::after{
CSS Code复制内容到剪贴板 .specialtext {font-style:italic;} 标签带类选择符 格式:标签名.类名示例: CSS Code复制内容到剪贴板 p.specialtext {color:red;} 多类选择符 格式:.类名.类名示例: CSS ...
border基础回顾border 顾名思义就是边框的意思,在 CSS 中,你可以透过 border 的语法来对边框做许多样化...CSS Code复制内容到剪贴板 border: 边框粗细 边框颜色 边框样式 ; 标准的 css border 规则由左至右共
CSS Code复制内容到剪贴板 /* 注释内容 */ 示例 /* ———-文字样式开始———- */ /* 梦之都白色12象素文字 */ .dreamduwhite12px { color:white; font-size:12px; } /*
推荐文章
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地
- 【蓝桥杯省赛真题39】python输出最大的数 中小学青少年组蓝桥杯比赛 算法思维python编程省赛真题解析-程序员宅基地
- 网络协议的三要素-程序员宅基地
- The Log: What every software engineer should know about real-time data's unifying abstraction-程序员宅基地
- 《伟大是熬出来的》冯仑与年轻人闲话人生之一-程序员宅基地
- 有源光缆AOC知识百科汇总-程序员宅基地
- 浏览器代理服务器自动配置脚本设置方法-程序员宅基地